uni-app下拉菜单组件
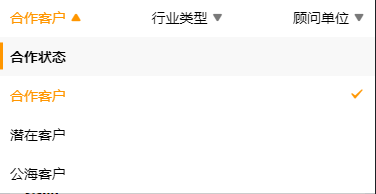
效果图
<view :class="topSelect.status !== null ? 'fluid-box' : 's8-card-box'">
<view class="select__tabs">
<view class="tabs__box" v-for="(item1,index1) in screenList" :key="index1" :style="item1.position">
<view class="tabs" @click="activeTbs(item1,index1)">
<view :class="{'tabs__atitle':topSelect.status === index1 ? true : false}">
{{item1.title}}
</view>
<view class="tabs__icon">
<u-icon :name="topSelect.status === index1 ? 'arrow-up-fill' : 'arrow-down-fill'"
:color="topSelect.status === index1 ? '#ff9600' : '#797979'" size="12">
</u-icon>
</view>
</view>
<view class="s8-shadow-box" @touchmove.prevent v-show="topSelect.status === index1">
<view class="down__list__box">
<view class="down__list" v-for="(item2,index2) in item1.data" :key="index2"
@click="selectedOne(item1,item2,index1,index2)"
v-show="topSelect.status === index1">
<view class="isok">
<u-icon name="checkbox-mark" :color="topSelect.aColor"
v-show="item1.selected === index2">
</u-icon>
</view>
<view :class="item1.selected === index2 ? 'list__atitle' : 'list__title'">
{{item2.text}}
</view>
</view>
</view>
</view>
</view>
</view>
</view>
<script>
export default {
name: 'FollowLog',
data() {
return {
topSelect: {
inColor: '#797979',
aColor: '#ff9600',
isShow: false,
status: null,
},
screenList: [{
name: '',
title: '日报',
data: [{
checked: false,
text: '跟进记录',
value: '1'
},
{
checked: false,
text: '异常上报',
value: '1'
},
{
checked: false,
text: '周报',
value: '1'
}
],
}],
}
},
methods: {
activeTbs(item, index1) {
if (this.topSelect.status === index1) {
this.topSelect.status = null
} else {
this.topSelect.status = index1
}
},
selectedOne(item1, item2, index1, index2) {
console.log(11)
item1.selected = index2
item1.title = item2.text
let object = {}
object.name = item1.dirname
object.data = item2.value
this.screen.forEach((item, index) => {
if (item.name == object.name) {
this.screen.splice(index, 1)
}
})
this.screen.push(object);
this.screenString = this.toString(this.screen)
this.clientList = []
this.getClientList()
this.topSelect.status = null
},
}
}
</script>
<style lang="scss">
.log__screen {
border-top: 1px solid #f2f4f8;
}
.select__tabs {
display: flex;
justify-content: flex-end;
padding: 0 10px;
.tabs__box {
.tabs {
display: flex;
align-items: center;
.tabs__title {}
.tabs__atitle {
color: #ff9600;
}
.tabs__icon {
margin-left: 4px;
}
}
}
}
.fluid-box {
width: 100%;
height: 40px;
padding: 10px 0px 10px 0;
background-color: #fff;
box-sizing: border-box;
}
.s8-shadow-box {
height: 100vh;
width: 100vw;
position: absolute;
background-color: rgba(0, 0, 0, 0.2);
left: 0;
margin-top: 10px;
// top: 10px;
z-index: 9999;
.down__list__box {
// max-height: 300px;
overflow-y: auto;
// border-top: 1px solid #f2f4f8;
.down__title {
width: 100%;
overflow: hidden;
padding: 10px 10px;
background-color: #f8f8f8;
display: flex;
position: relative;
font-weight: bold;
}
.down__title::before {
content: '';
border-left: 3px solid #ff9600;
position: absolute;
height: 70%;
transform: translateY(20%);
left: 0px;
top: 0;
}
.down__list {
width: 100%;
max-height: 300px;
overflow: hidden;
padding: 10px 10px;
background-color: #fff;
display: flex;
justify-content: flex-end;
.list__title {
display: block;
padding-right: 15px;
}
.list__atitle {
display: block;
color: #ff9600;
}
.isok {
margin-right: auto;
}
}
}
}
.s8-card-box {
padding: 10px 0 10px 0;
background-color: #fff;
.card-title {
padding: 0 0 8px 0;
display: flex;
.title {}
.set {
margin-left: auto;
}
}
}
</style>
文章目录
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。