axios去除双层data
问题描述
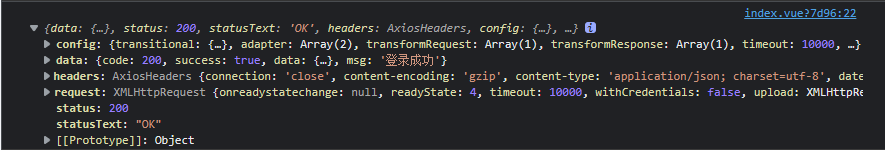
在不做任何处理的情况下,axios会返回所有响应参数,其中我们想要的参数被data包裹,取用时需要嵌套两层data才能拿到想要的数据
在不对响应数据做任何处理的情况下,响应参数是这样的
解决方案
配置axios拦截器
import axios from "axios";
const request = axios.create({
baseURL: "/api",
timeout: 10000
});
// 添加请求拦截器
request.interceptors.request.use(
config => {
// 在发送请求之前做些什么
return config;
},
err => {
// 对请求错误做些什么
return Promise.reject(err);
}
);
// 添加响应拦截器
request.interceptors.response.use(
res => {
// 2xx 范围内的状态码都会触发该函数
// 对响应数据做点什么
return res.data
},
err => {
// 超出 2xx 范围的状态码都会触发该函数
// 对响应错误做点什么
return Promise.reject(err);
}
);
export default request;
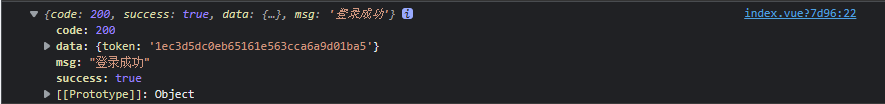
处理后的响应参数是这样的
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。