React 学习笔记

官方文档
安装
npx create-react-app 项目名称
cd my-app
npm start目录结构
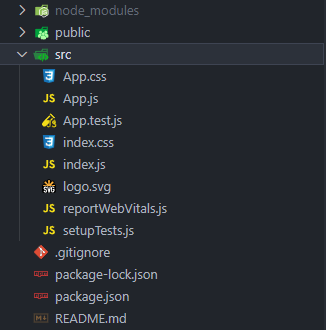
├──? node_modules # 依赖包
├──? public # 项目入口,容器
├──? src # 核心文件,主要工作区
│ ├── app.css # app组件样式
│ ├── app.js # app组件
│ ├── app.test.js # 项目测试文件
│ ├── index.css # 全局样式
│ ├── index.js # 入口文件
│ ├── logo.svg # logo图标
│ ├── reportWebVitals.js # 用于将任何结果发送到分析端点,以测量和跟踪站点上的实际用户性能
│ └── setupTests.js # 项目测试文件
├── .gitignore # git配置文件
├── package-lock.json # 当前项目配置文件
├── package.json # 项目配置文件
└── README.md # 项目介绍变量和组件传参
// function方法创建组件
function Welcome (props) {
const data= 123; // 声明变量
return (
<div>
{data} // 使用变量
<div>{props.msg}</div> // props父组件传参
</div>
);
}
// ES6方法创建组件
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.msg}</h1>;
}
}
// 使用方法
function App() {
return (
<div className="App">
<Welcome msg="react"></Welcome>
</div>
);
}state
// 将生命周期方法添加到类中
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};//初始化
}
//开始
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
//销毁
componentWillUnmount() {
clearInterval(this.timerID);
}
//重新改变date值
tick() {
this.setState({
date: new Date()
});
}
//注册组件
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>现在是 {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
//····································
//挂载到实例
ReactDOM.render(
<Clock />,
document.getElementById('example')
);
super // 关键字,它指代父类的实例(即父类的this对象),子类没有this对象,需要用到this必须super(关键字)
constructor // 构造函数如果需要访问this就设置constructor
如果没用到constructor,是可以不写的;React会默认添加一个空的constructor。
如果你用到了constructor就必须写super(),是用来初始化this的,可以绑定事件到this上;
如果你在constructor中要使用this.props,就必须给super加参数:super(props);
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。