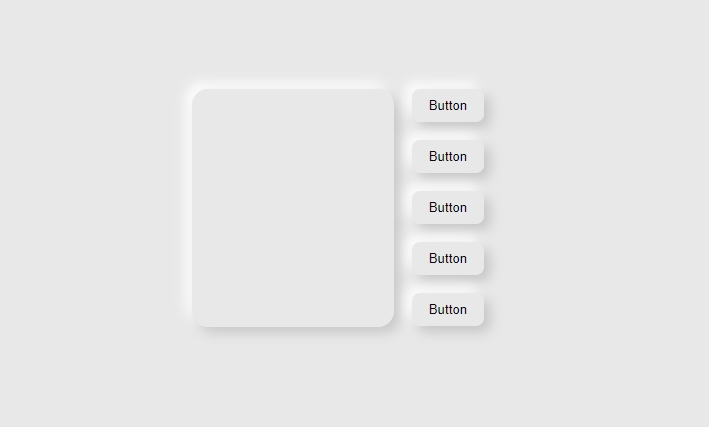
写一套拟物风格的UI组件
准备写一套拟物风格的UI组件,先发篇文章后续慢慢补充吧?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>拟物风UI</title>
<style>
html {
font-size: 18px;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #e8e8e8;
margin: 0;
padding: 0;
}
.preview {
/* width: 600px;
height: 600px; */
}
.row {
display: flex;
gap: 1rem;
}
.card {
width: 200px;
height: 236px;
border-radius: 16px;
background: #e8e8e8;
border: 1px solid #e8e8e8;
transition: all 0.3s;
box-shadow: 6px 6px 12px #c8c8c8, -6px -6px 12px #ffffff;
}
.card:hover {
border: 1px solid white;
}
.buttons {
display: flex;
flex-direction: column;
gap: 1rem;
}
button {
color: #090909;
padding: 8px 16px;
border-radius: 8px;
background: #e8e8e8;
cursor: pointer;
border: 1px solid #e8e8e8;
transition: all 0.3s;
box-shadow: 6px 6px 12px #c5c5c5, -6px -6px 12px #ffffff;
}
button:hover {
border: 1px solid white;
}
button:active {
box-shadow: 4px 4px 12px #c5c5c5, -4px -4px 12px #ffffff;
}
</style>
</head>
<body>
<div class="preview">
<div class="row">
<div class="card"></div>
<div class="buttons">
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Button</button>
<button>Button</button>
</div>
</div>
</div>
</body>
</html>
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。