vue2全局图标组件
1.全局注册组件
方法可参考我的 上一篇文章
2.设计组件
在 @/components/ 目录下新建一个 Icon文件夹,文件夹内容如下
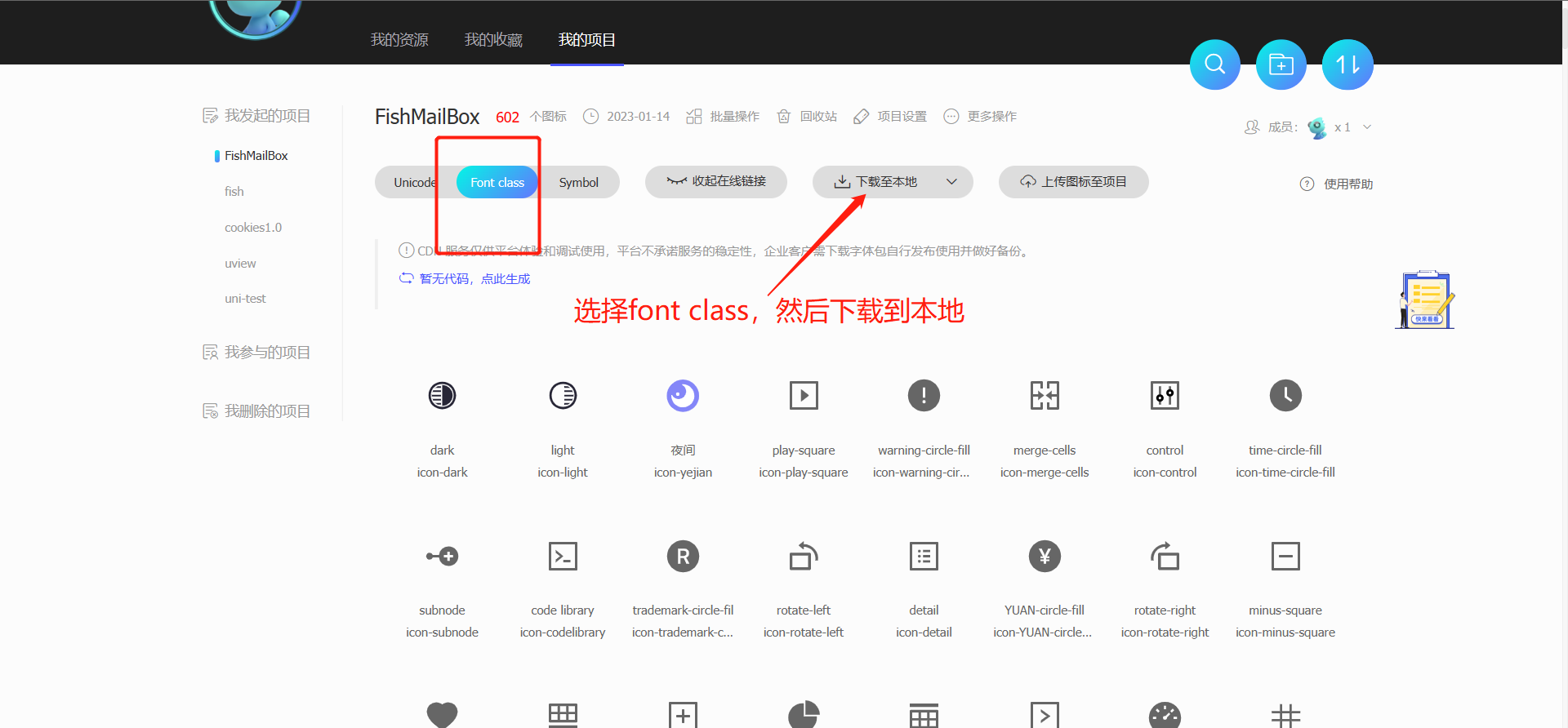
我使用的图标库是iconfont上的Ant图标
引入方法可参考 这篇文章
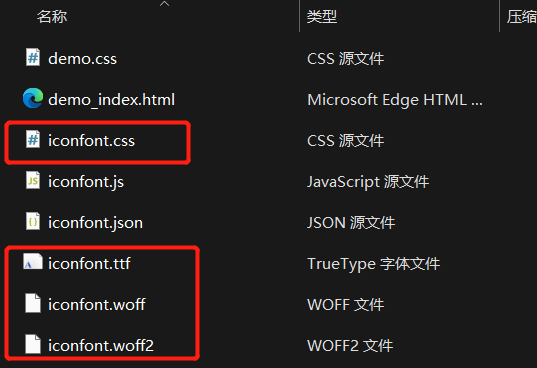
把图标添加到项目之后,下载下来得到以下文件,将红色框框的文件复制到 @/components/Icon/iconfont目录下
然后编写index.vue,直接上代码
<template>
<div>
<i class="iconfont" :class="name" :style="style"></i>
</div>
</template>
<script>
export default {
name: "iconCom",
computed: {
style() {
return {
"font-size": (this.size * 2) + "px",
color: this.color,
};
},
},
data() {
return {};
},
props: {
name: {
type: String,
default: "",
},
size: {
type: Number,
default: 14,
},
color: {
type: String,
default: "",
},
},
created() {},
};
</script>
<style lang="less" scoped>
@import "./iconfont/iconfont.css";
i {
vertical-align: middle;
fill: currentColor;
overflow: hidden;
color: var(--text);
}
</style>
使用方法
<IconIndex name="这里使用iconfont图标名称" :size="图标尺寸(直接写入数字即可)" color="图标颜色(支持颜色名,二进制,十六进制)"></IconIndex>效果展示
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。