vsCode自定义代码块
因为本人是做前端开发方向的,所以这次以vue和js示例
一、vue代码块
- 首先按
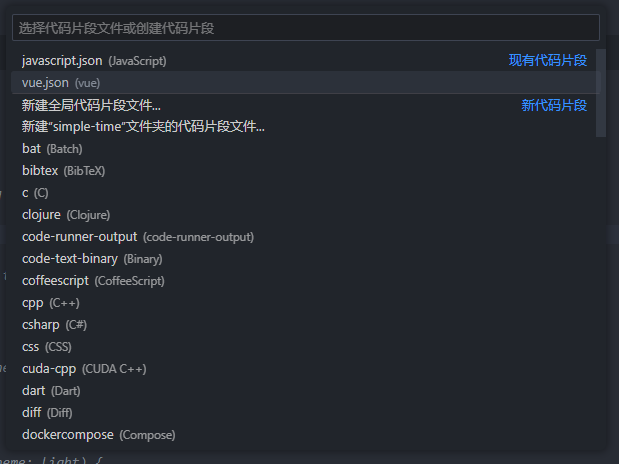
Ctrl+Shift+P打开搜索菜单,然后输入Snippets或者代码片段搜索出现以下选项,选择Configure User Snippets配置用户代码片段
- 选择vue.json,配置代码块模板,但是这样的话只针对vue文件生效
- 修改文件内容,这里提供一个vue2的模板,可自行根据习惯进行修改,
$0是代表代码块生成之后初始光标位置,以此类推,第二个光标位置就是$1,$2...,使用该代码块只需要输入vue然后回车或者Tab即可。
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"less\" scoped>",
"</style>"
],
"description": "Log output to console"
}
}js代码块
{
"Print to console": {
"prefix": "log",
"body": [
"console.log($1);",
],
"description": "打印控制台"
},
"fun": {
"prefix": "fun",
"body": [
"const $1 = () => {$2};",
],
"description": "ES6指针函数"
}
}本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。