ElectronJS 入门教程
Electron是啥
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建在Windows上运行的跨平台应用 macOS 和 Linux——不需要本地开发经验。
相关链接
快速入门
环境准备
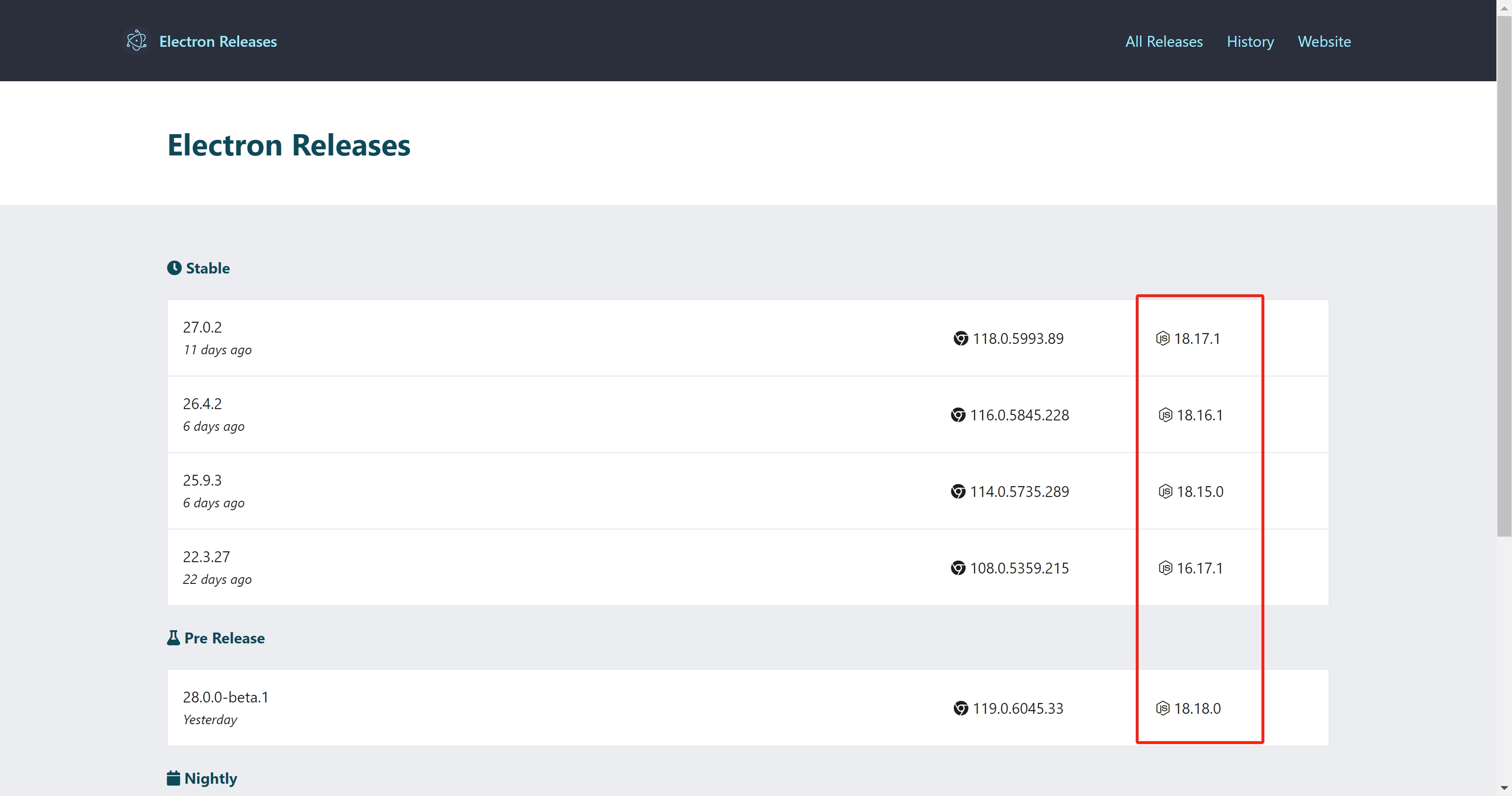
先根据官方的版本日志查看对应版本所需的node版本
这里我建议通过nvm来管理node版本
安装
环境配置好之后,根据自己喜欢的方法建立项目文件夹,我这里选择使用命令行来新建文件夹
mkdir electron-app
cd electron-app进入项目文件夹之后,先对项目进行初始化
npm init{
"name": "electron-app",
"version": "1.0.0",
"description": "a electron app",
"main": "main.js",
"author": "JXDN",
"license": "MIT"
}这里我推荐入口文件跟官网规范一样命名为main.js,其他选项随意填写即可
初始化完成之后,安装依赖
npm install --save-dev electron如果这里出现报错,则大概率是node版本不对,执行node -v查看当前node版本
安装完毕之后,在项目根目录新建main.js、preload.js、index.html三个文件,对应文件内容如下
- main.js
const { app, BrowserWindow } = require('electron')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})- preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})- index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Electron!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello Electron!</h1>
</body>
</html>运行
完成以上所有步骤之后,在 package.json 文件中配置启动命令
"scripts": {
"start": "electron ."
}electron .中的.是代表项目目录下的路径,可以根据自己喜欢的文件目录风格进行设置
配置好之后,运行npm start,即可成功启动项目
打包
这里我们使用Electron Forge进行打包
先安装Electron Forge脚手架
npm install --save-dev @electron-forge/cli然后通过import将项目导入至Electron Forge
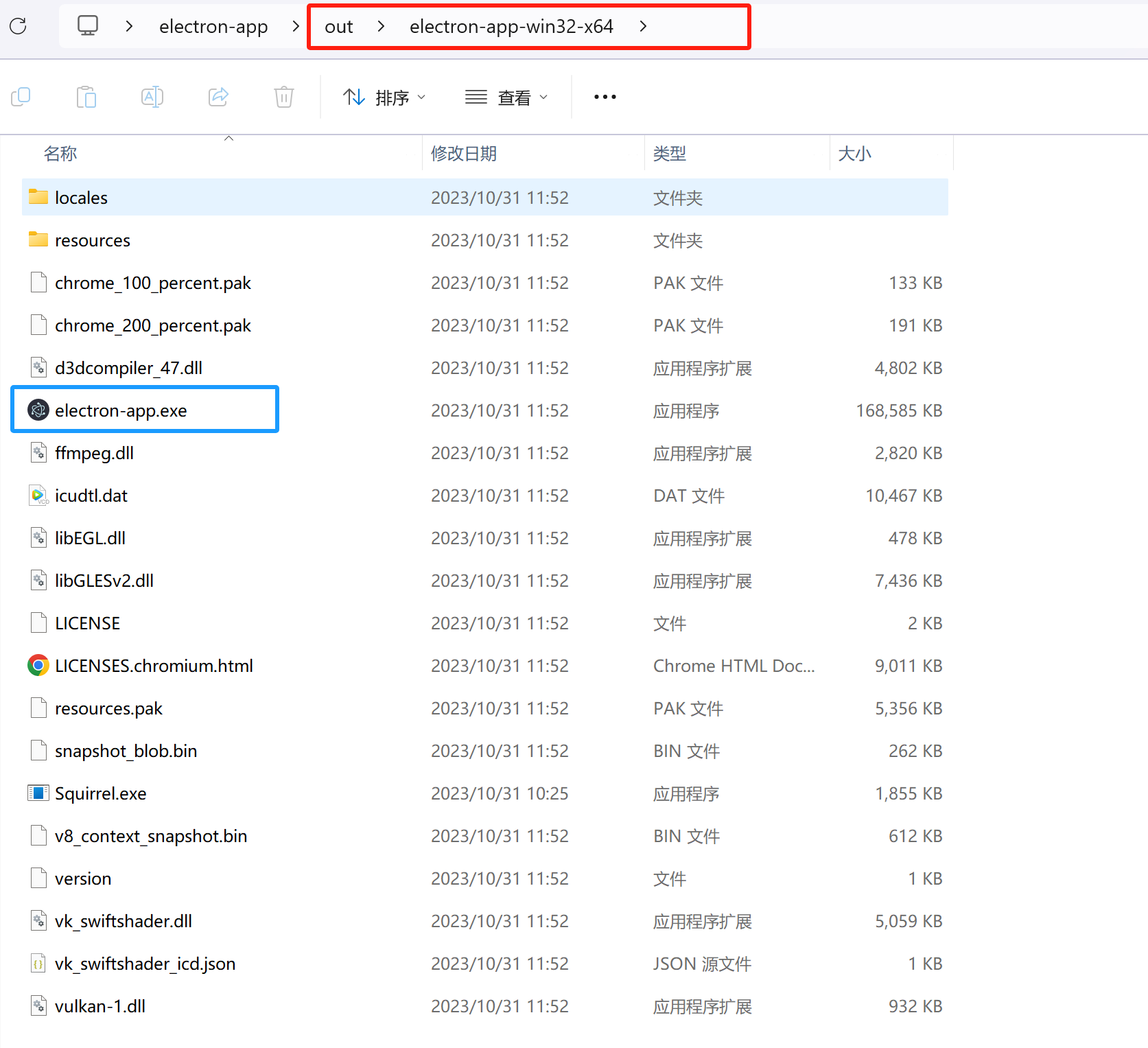
npx electron-forge import导入成功之后,执行npm run make开始打包,打包完成之后,会在你的根目录下生成一个名为out的文件夹,其中electron-app-win32-x64目录下的electron-app.exe为项目启动文件,双击即可运行
其中默认打包的是Windows32位的64位,如下图所示:
以上就是Electron入门的基本内容了
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。